Je vais essayer de vous expliquer comment personnalisé ces maps ShootMania via les panneaux.
Dans un 1er temps il faut faire l'inventaire des soft à avoir pour bien travailler
Perso j'utilise, PhotoShop 6.0 / FileZilla (Last Version) / ShootMania (£ö£) / Windows 7 Pro64 / calc win.
Parlons en, des panneaux,
le panneau est "censé" faire 1024 de long, mais qu'en fait seul 768 px sont affiché... Ils ont du faire ça un soir de fête un peu trop arrosée, m'enfin bref.Eole wrote: Ex pour un panneau horizontal:
0...128<----IMAGE----->896...1024
Le but va donc être de faire des images de 768 px sur 256 px, tout en étant pris pour du 1024 px sur 256. Nous allons bien nous amuser !!! Vu que la langue française & moi même sommes fâchés, je vais
faire des screenshoots, tout le monde comprends les dessins
1°/ Comment dimensionner les images sur photoShop :
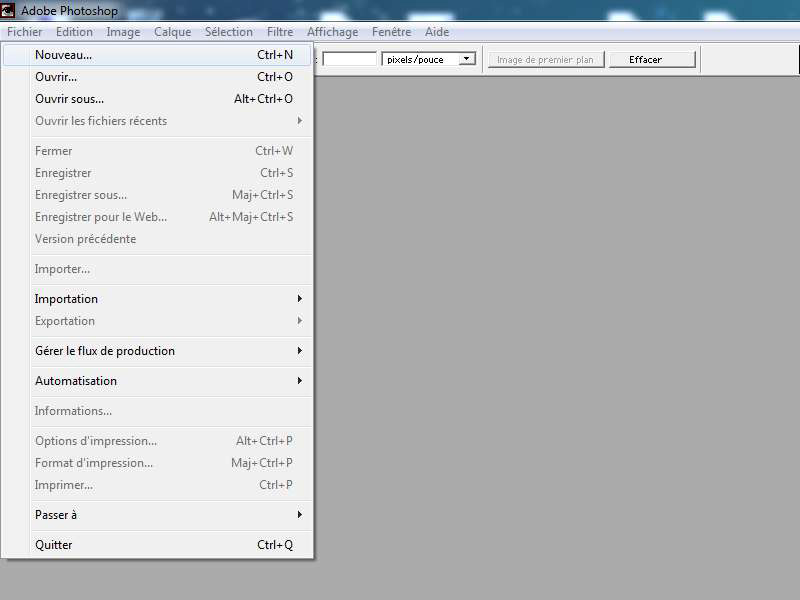
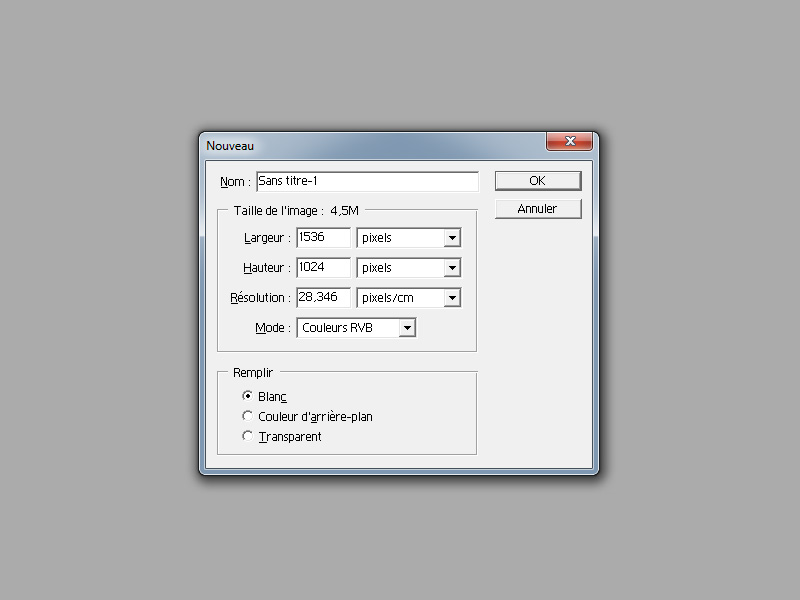
Ouvrez PhotoShop puis,

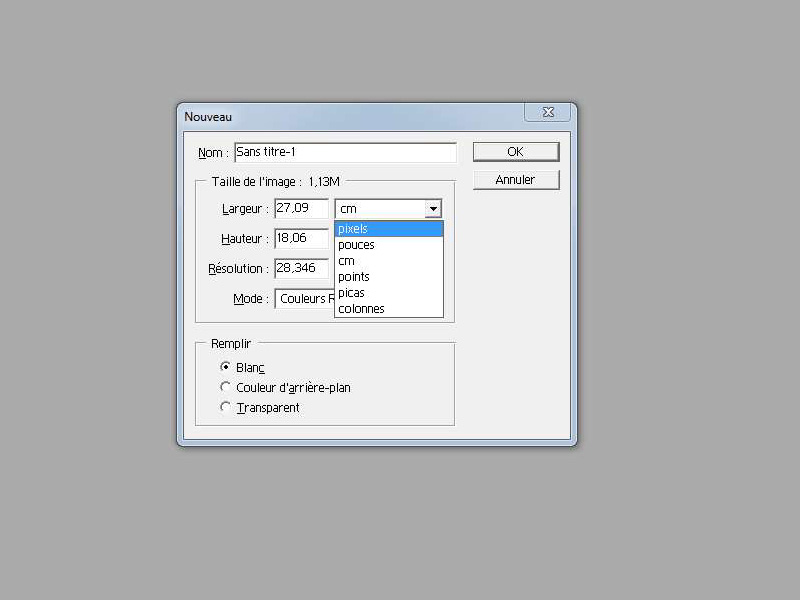
La fenêtre nouveau s'ouvre, il faut maintenant la configurer, 1er chose mettre en pixels

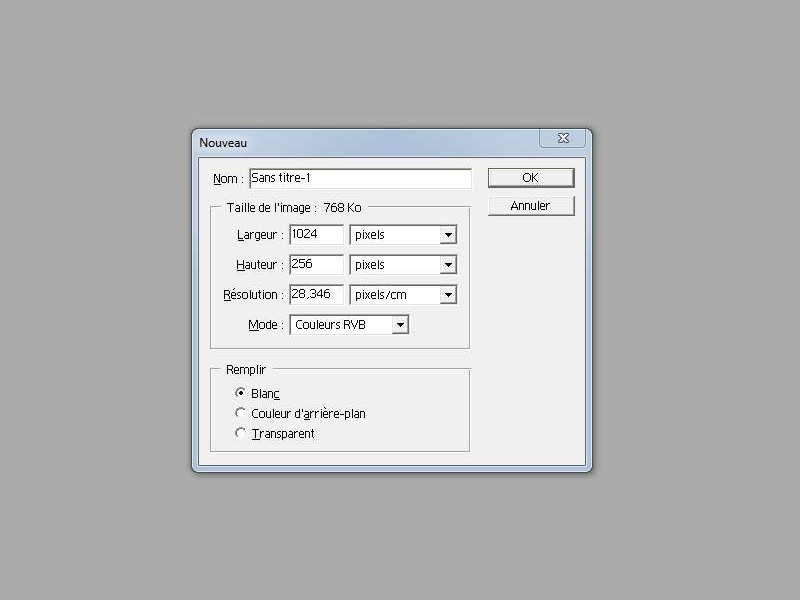
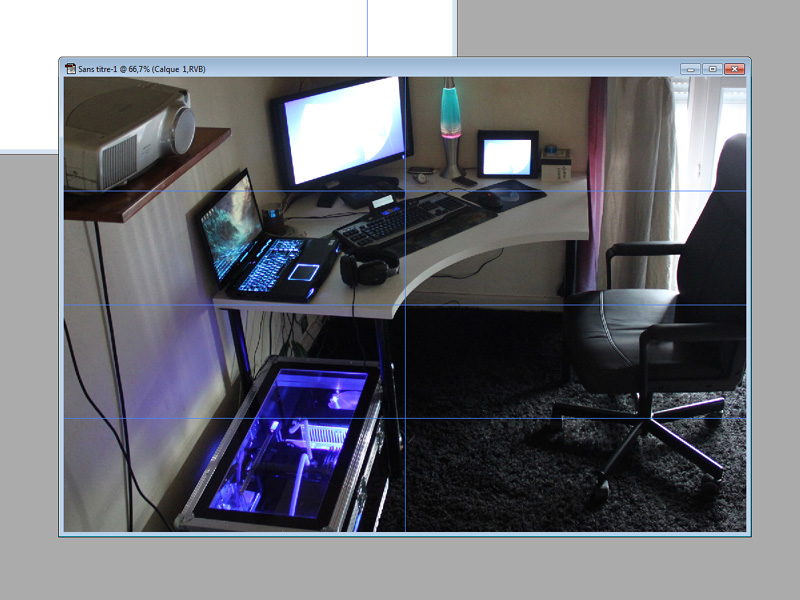
Définition d'un panneau horizontal 1024Px sur 256Px.

HuHu, pgm inside, nous avons créé l'espace publicitaire... Désolé, je m’égare... créé l'image à la bonne taille.

Maintenant nous allons mettre des limites, pourquoi me direz vous?!? demandez à un NadéoDmin, 0...128<----IMAGE----->896...1024
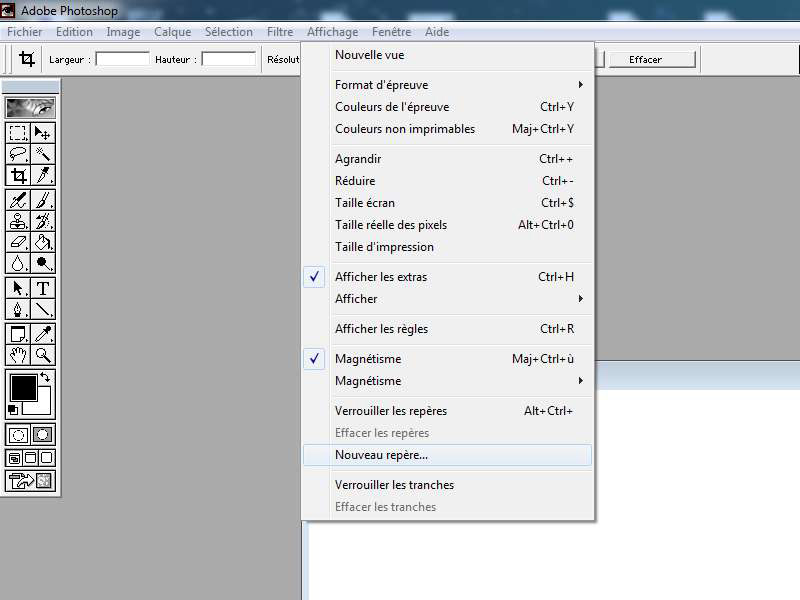
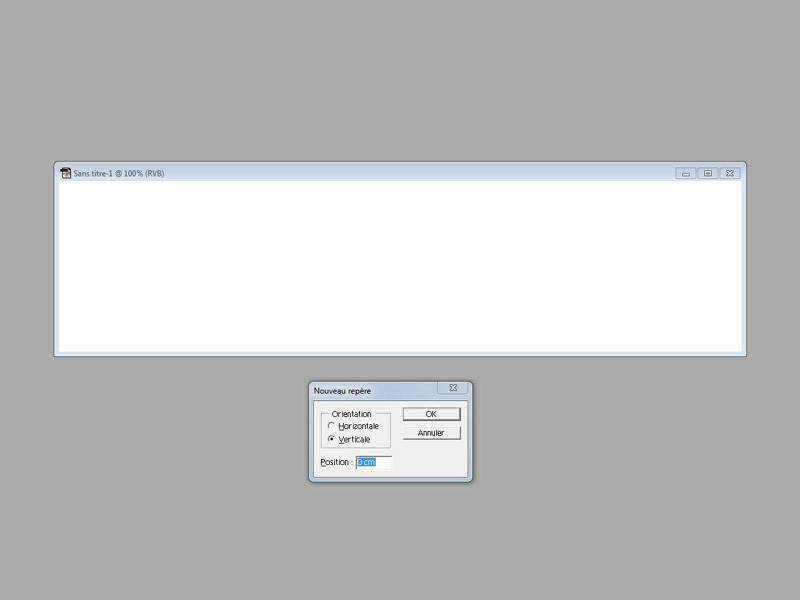
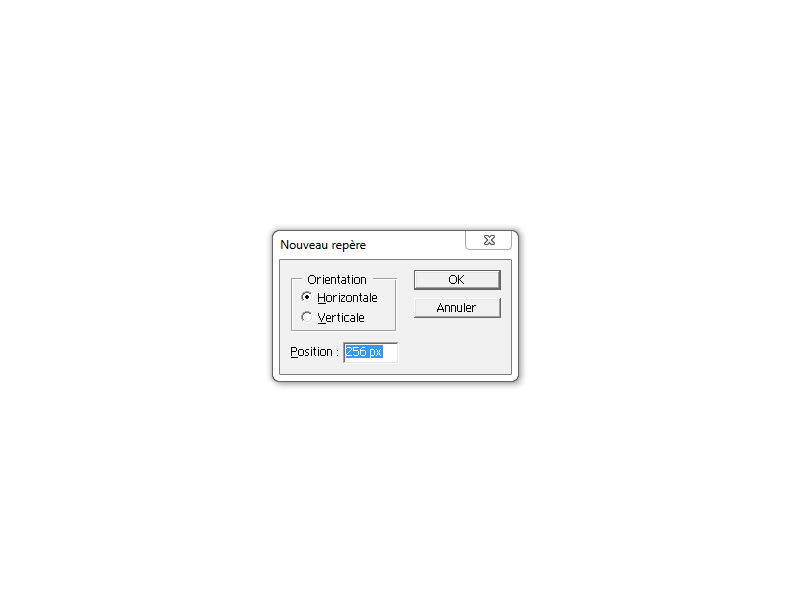
Allez chercher l'onglet Affichage/Nouveau repère (Assurez vous que soit coché Magnétisme, bon ok, j'mets une image... Féniass !!!

Nouveau repère est ouvert, dans position changez la valeur...

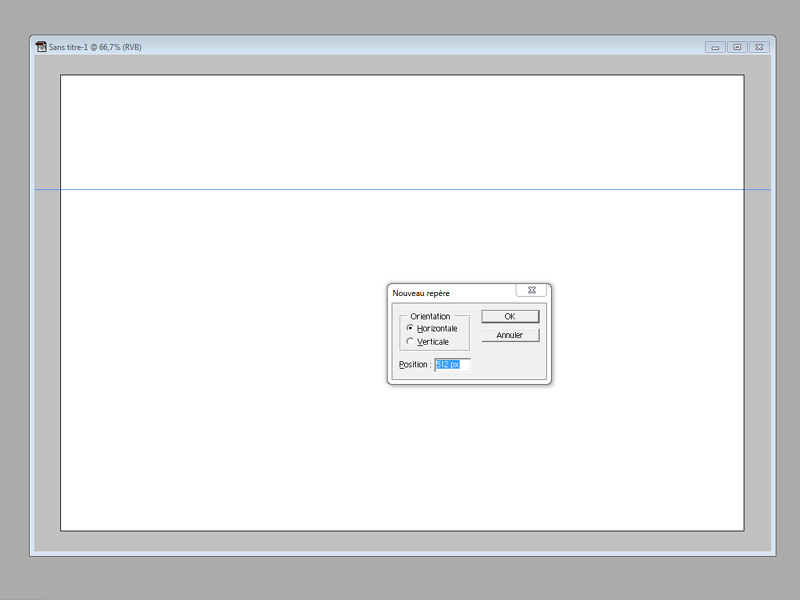
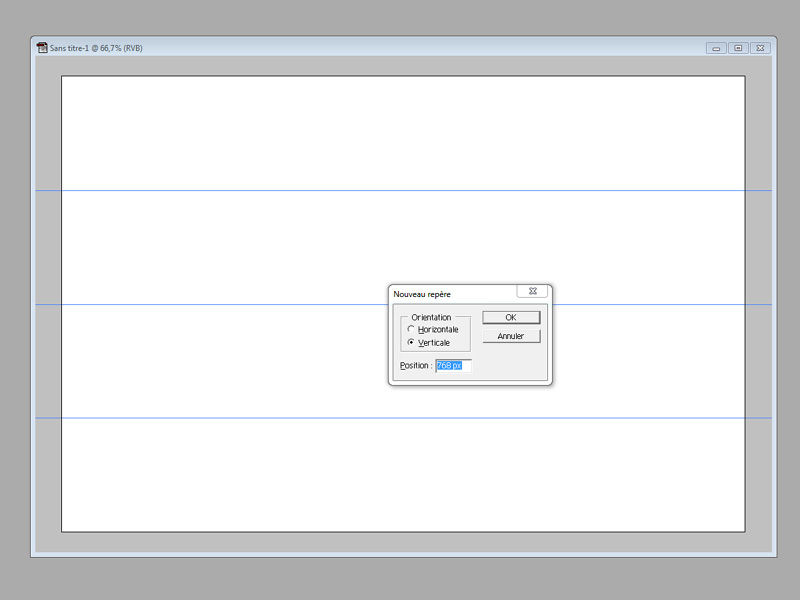
Limite verticale pour toujours les 0...128<----IMAGE----->896...1024 Aie aie

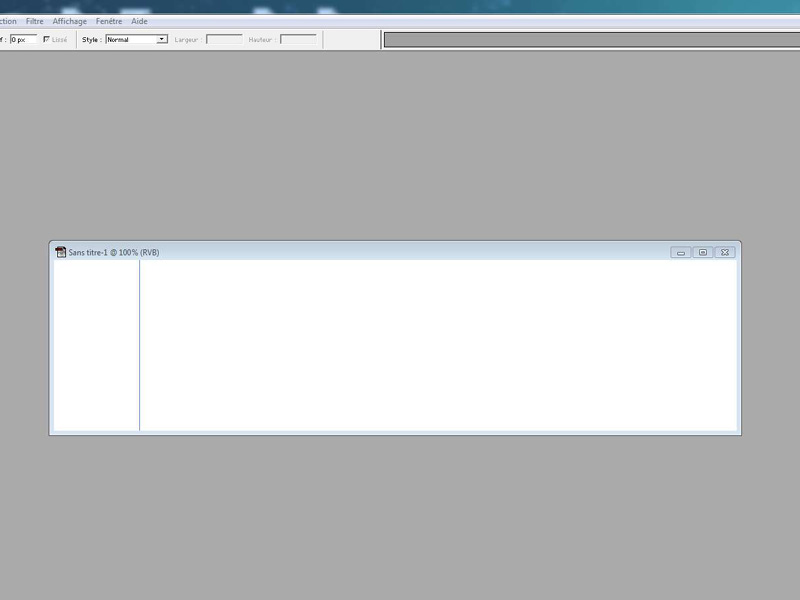
Ohhh, la belle bleu.

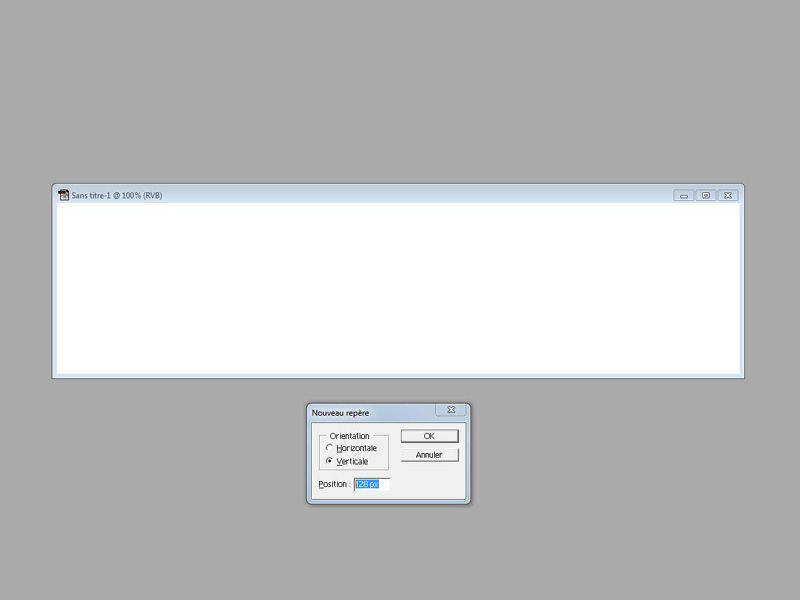
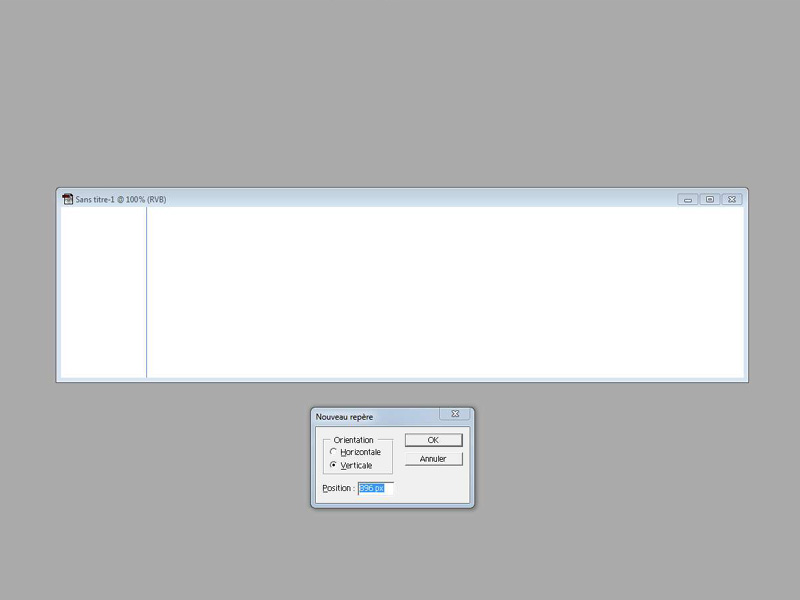
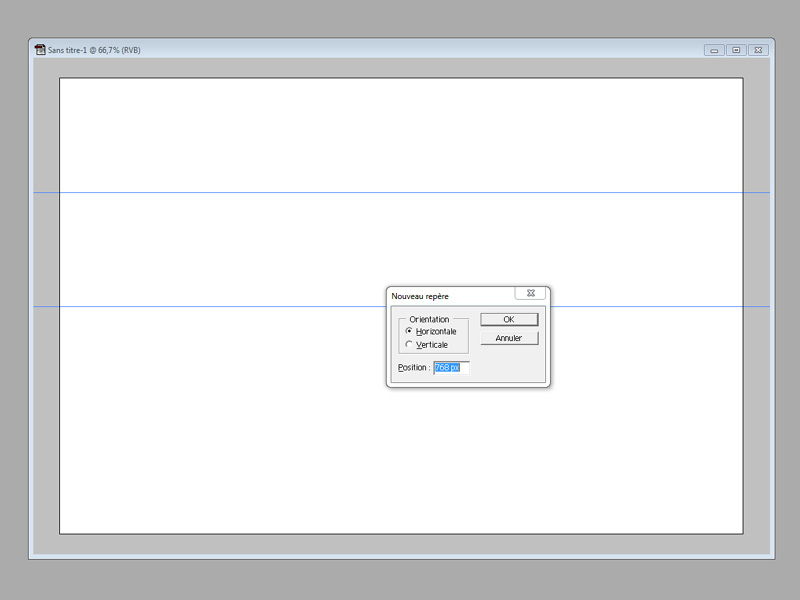
Pareil pour l'autre coté.

Ohhh, les belles bleus...

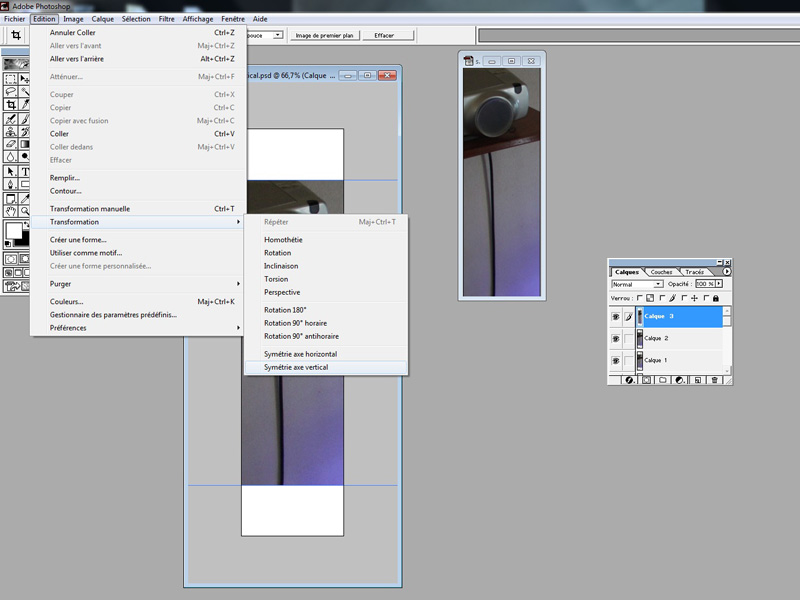
Bon, passons à la suite. J'ai pour habitude de commencer par le plus "grand" pour finir par le plus "petit", ce qui nous amène donc à ... "Roulement de tambour...
Pourquoi apprendre à "mapper" un panneau, quand on peux apprendre à en faire 2 sur 4... Tadammmm !!!
<Espère que des gens ont au moins souri>
Enfin, bref... Nous allons donc voir comment & surtout pourquoi on fait cela. On pourrait se dire que le coup des marges sur un panneau c'était bien ennuyeux, mais quand est il avec plusieurs?!?
Les marges sont toujours la
de pester, mais sérieux POURQUOI?!?) Au jour d'aujourd'hui, je travaille encore sur le problème, je mettrai donc à jour lorsque je l'aurai résolu.
Je pars sur un 2 sur 4, ce qui veux dire 8 panneaux (comme un immeuble de 4 étages avec 2 appart par étages), le français superbe langue n'est-il po?
Passons à la partie calcul :
2x1024 = 2048 Horizontal / Longueur
4x 256 = 1024 Vertical / Largeur
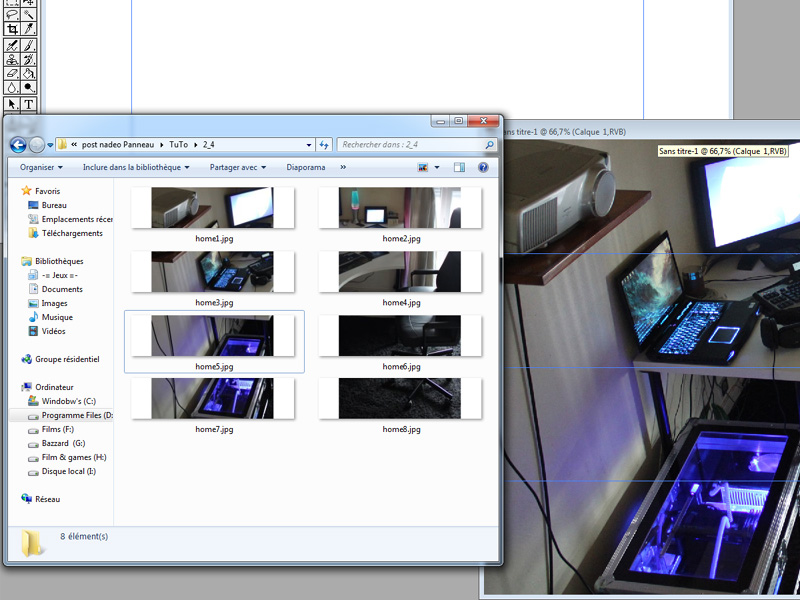
Vous êtes la pourquoi déjà ??? A mais oui, mettre des images que vous aimez sur des panneaux shootmania... Avez vous trouver l'image en question?!?
Moi ouai ^_^
Quoi? Des screens pour montrer comment ouvrir une image sur photoShop?!? Vous n'y pensez po tout de même !!!
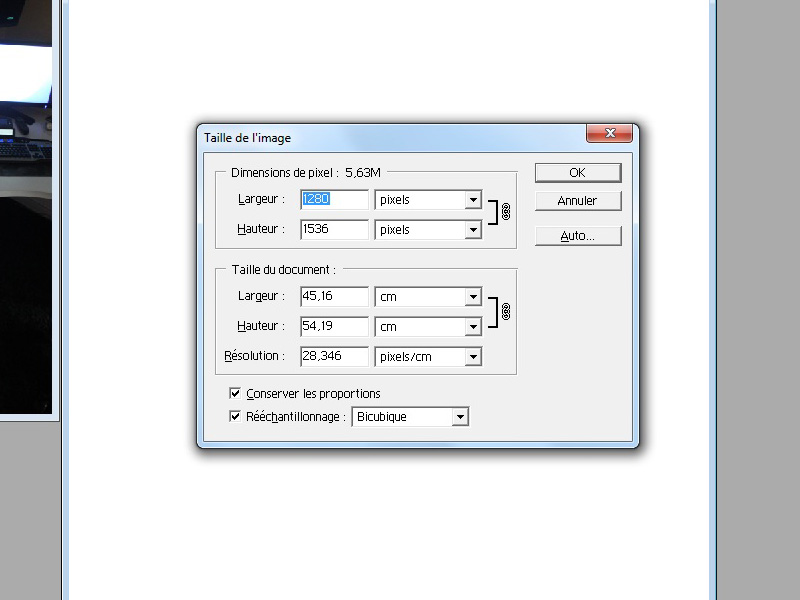
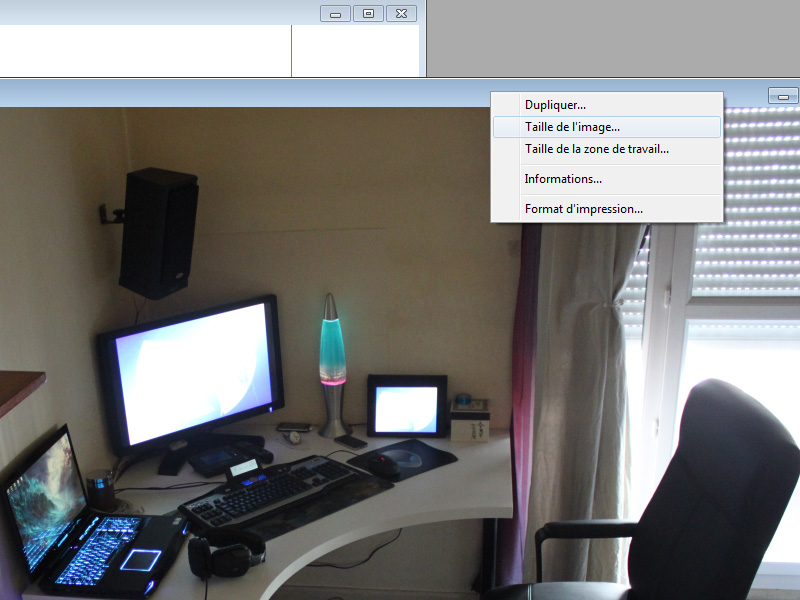
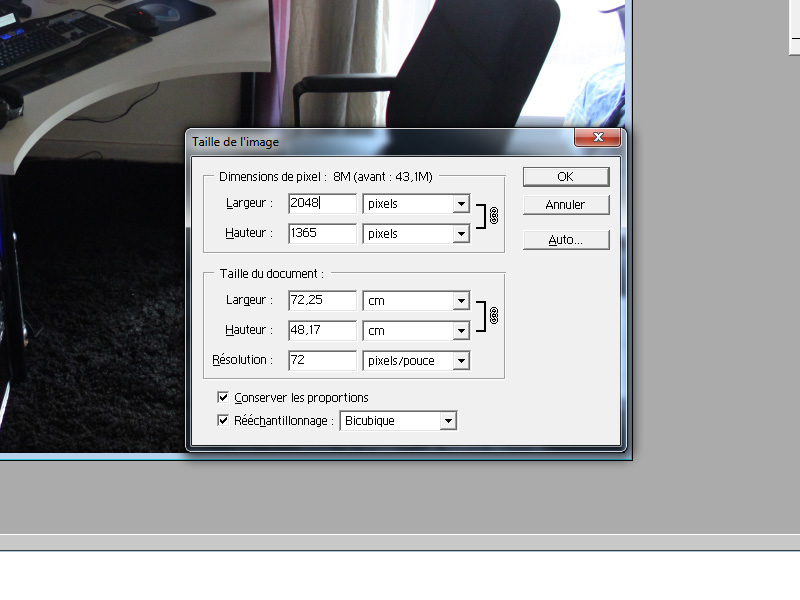
Bon, alors comment redimensionner. Cliquez droit sur le haut de la fenêtre de l'image, puis allez sur taille de l'image...

Pour ma part, je règle en fonction de ce que je veux garder, présentement 2048 sur 1365. Vu que les tailles d'images ne sont po forcément identiques à celles des panneaux, il faut donc bidouiller, c'est à vous de jouer.

Quoi, c'est mon coin pc... Ouai, j'me la péte un peu
Maintenant nous allons créer l'image des 8 panneaux que l'on va découper en pleins de petite images, qui une fois réuni, feront notre image de départ "tutopanno.jpg"
J'ai po envie de vous embrouiller la tête mais à ce moment, il y a deux "bonne" façon de faire. Je vais vous en montrer qu'une...
créer une image sans marges verticales. Ce qui veux dire...
Petite précision, les panneaux qui se touchent sur la largeur mangent les marges, du coup, heu comment dire... Les images arrivent
Partie calcul :
2048 - (4x128)* = 1536 Horizontal / Longueur *0...128<----IMAGE----->896...1024 fois deux
4x 256 = 1024 Verticale ne change po.

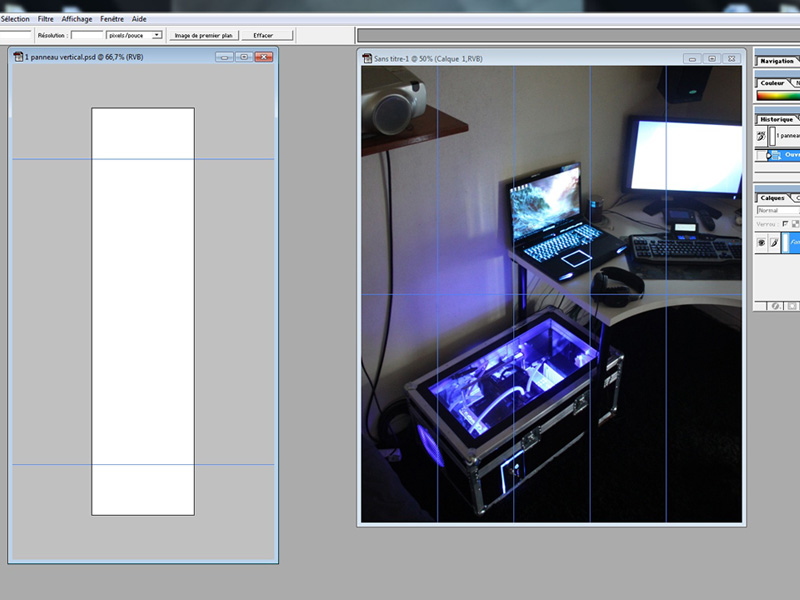
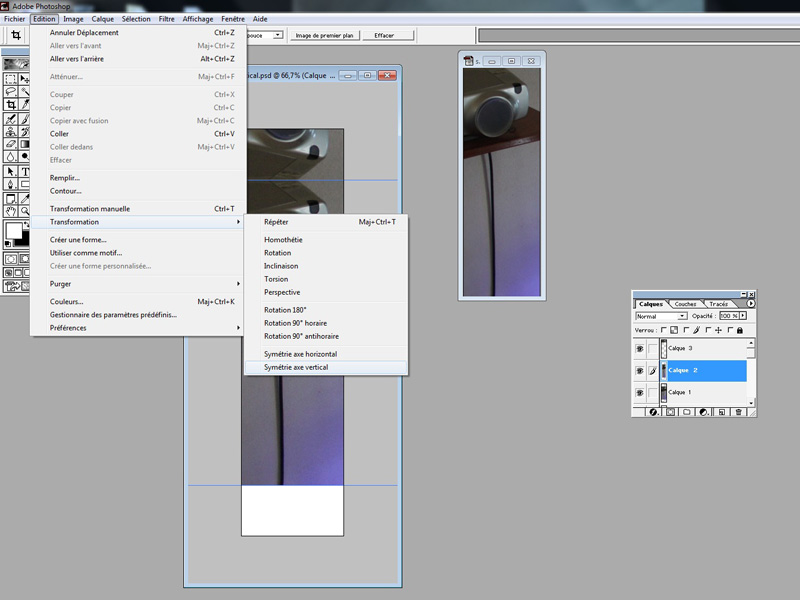
Maintenant, on refait le marquage.




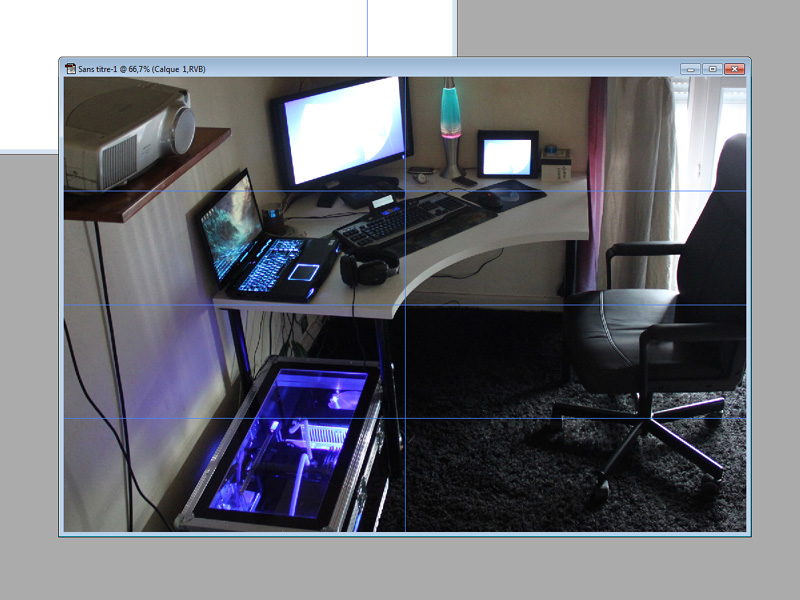
Voila notre "découpe" finie. Bravo !

Maintenant nous passons au découpage de notre image en 8 morceaux/panneaux.
Faite un ctrl/c dans l'image que vous voulez découper, puis ctrl/v dans notre image découpée.

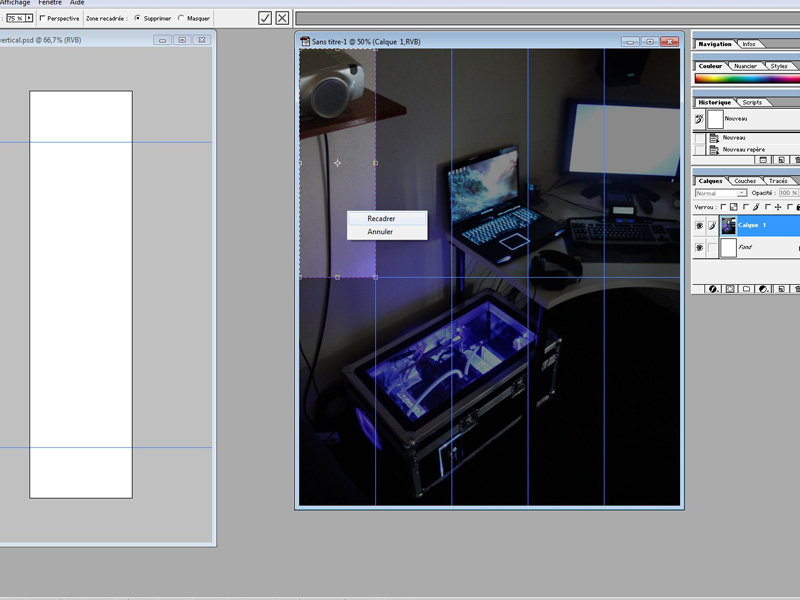
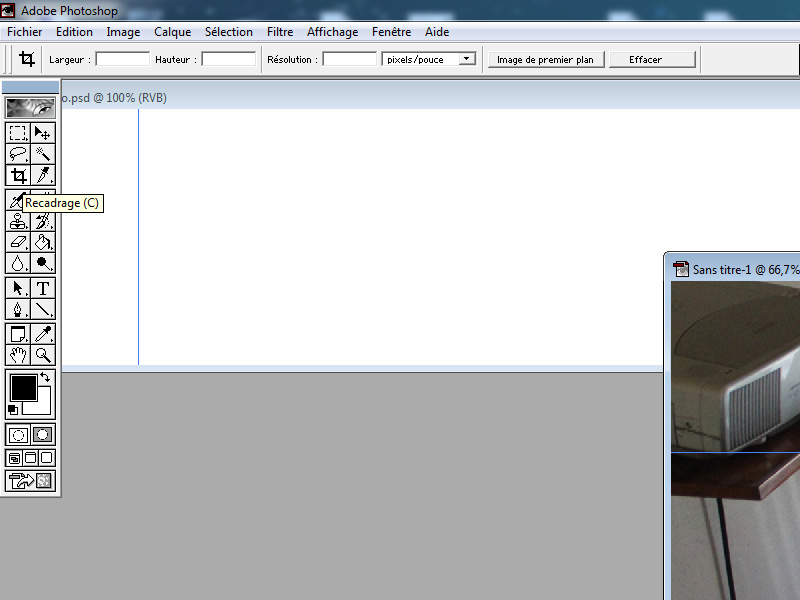
Prenons le bon outil "Recadrage"

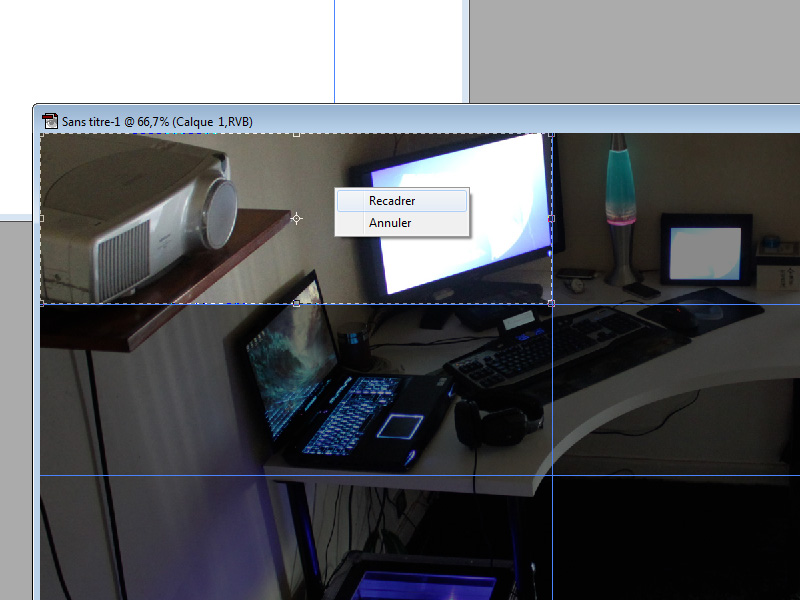
Nous allons sélectionner le "Panneau 1" pour le "Recadrer"

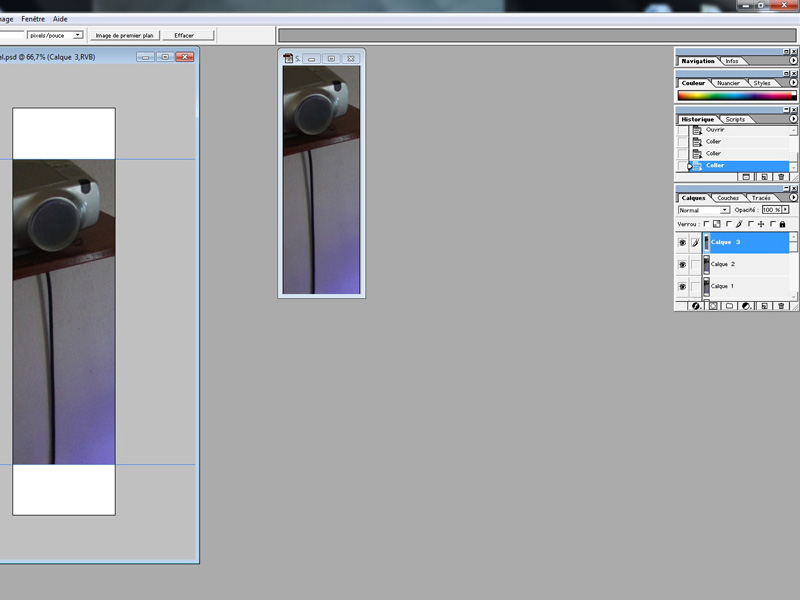
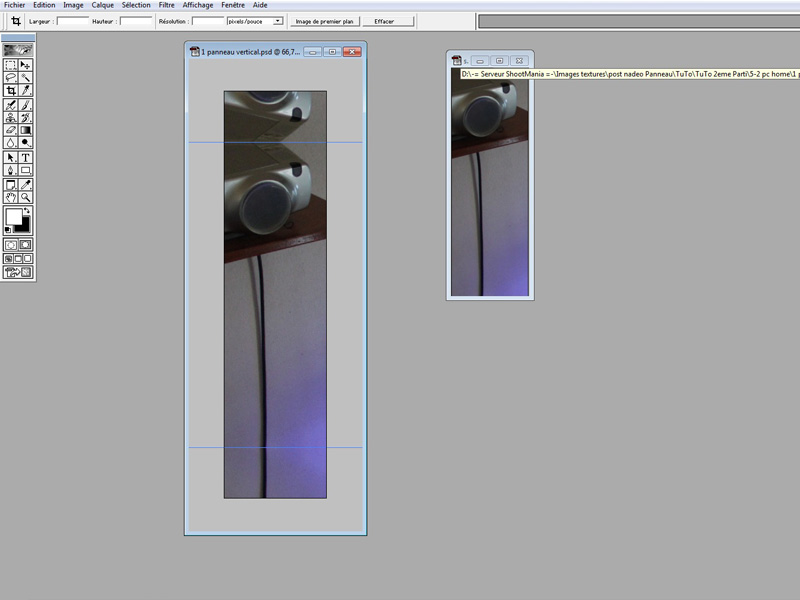
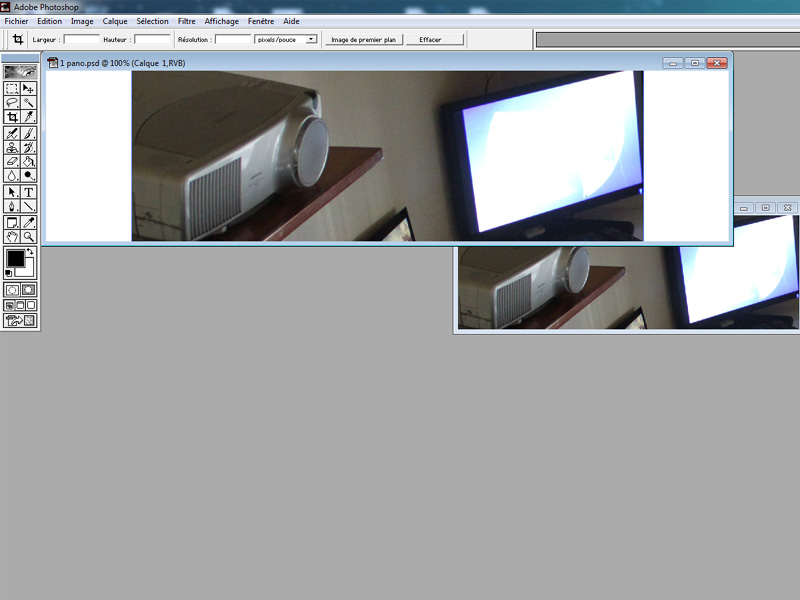
Un fois "Recadré", Ctrl/c puis ctrl/v dans notre fenêtre de panneau simple (1 panno.psd)

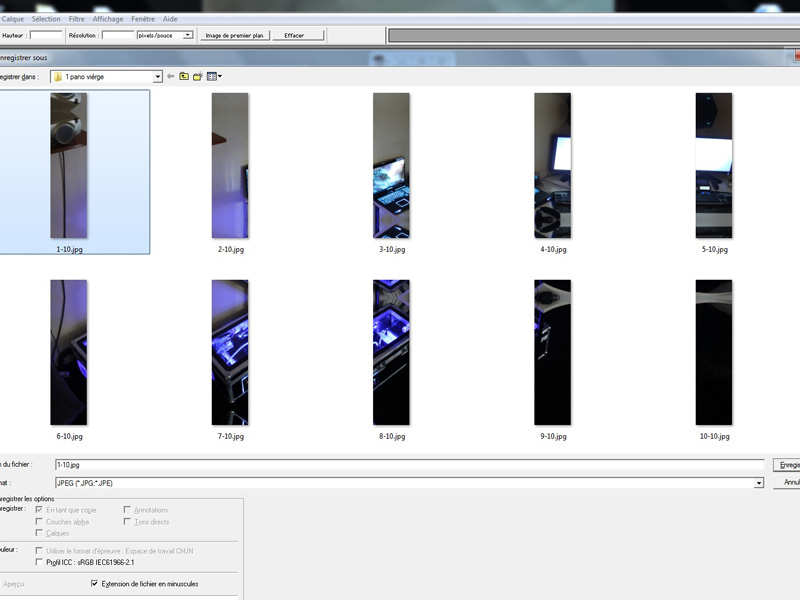
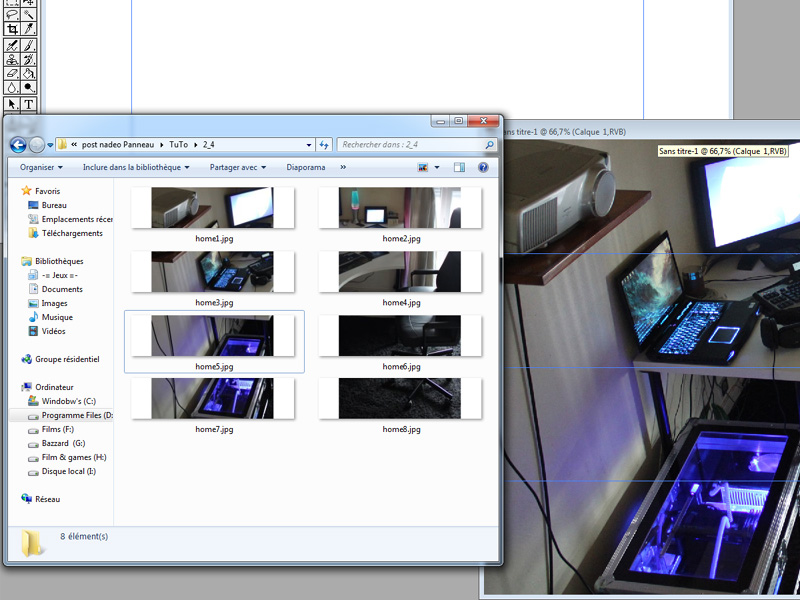
Enregistrez votre panneau dans un dossier, de préférence un dossier où il n'y aura que les 8 images.

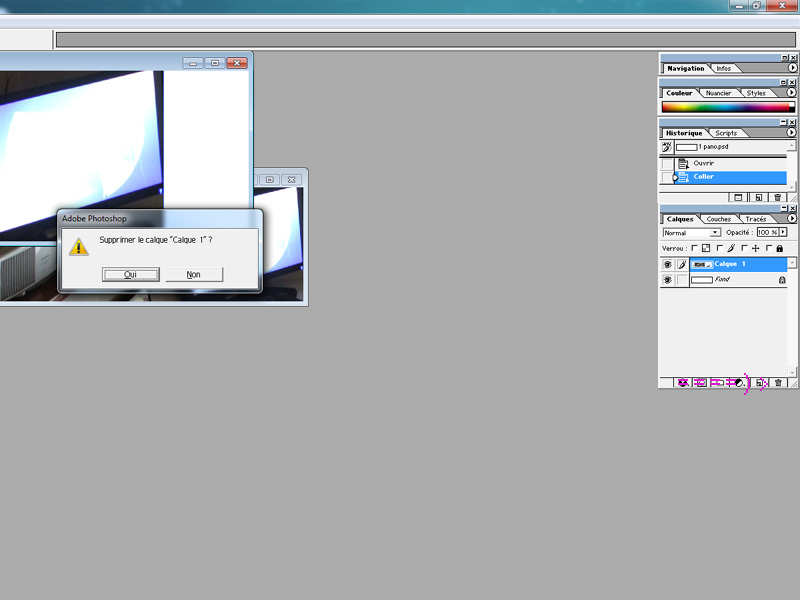
Une fois l'image enregistrée, effacez le calque (Petite flèche rose)(téléchargez l'image le fofo l'affiche po entière)

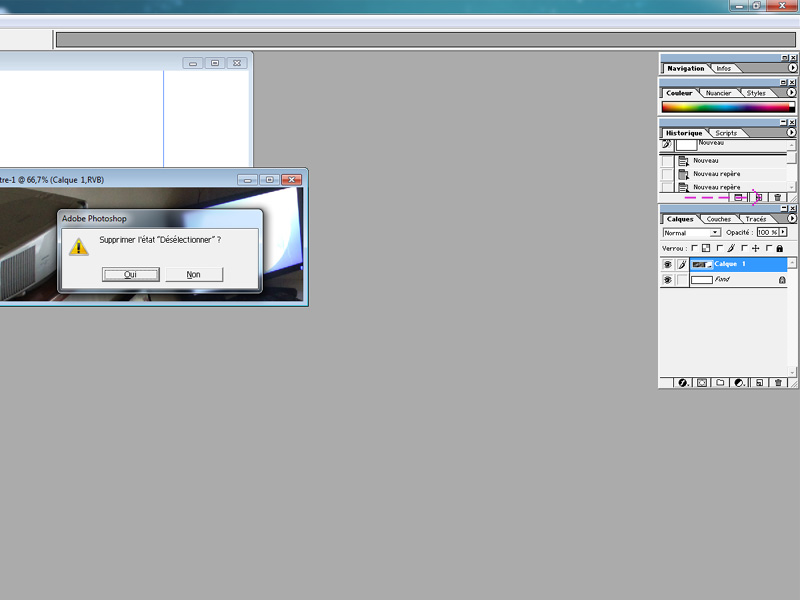
Nous allons récupérer notre image principale, ici sans titre-1 (Petite flèche rose)


Il faudra refaire cette manip 8 fois... Vous avez un exemple, go faire les sept autres... Aller je vous attends...
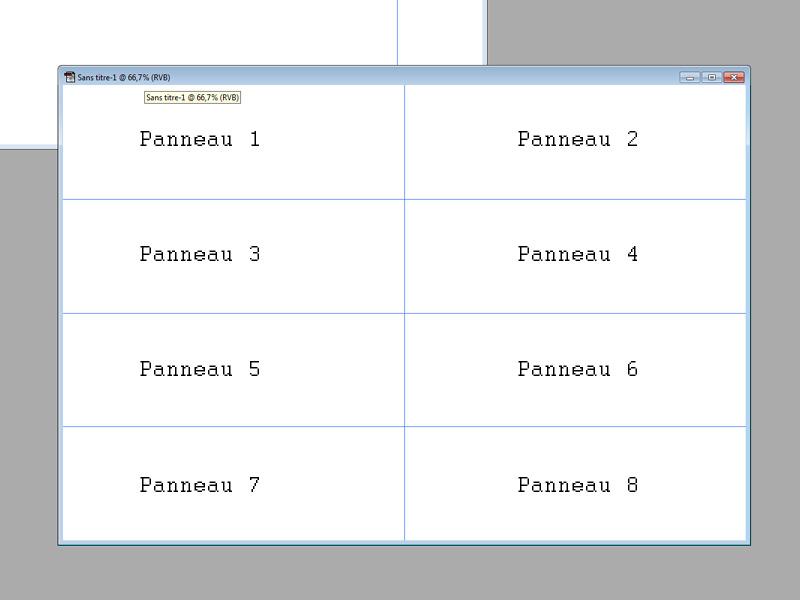
Le résultat doit donner ça :

Nous en avons fini avec PhotoShop. HuHu
2°/ Passons à la partie "ftp"
pour ma part je me sers d'un espace donné par mon F.A.I, quoi tu sais po c'que veux dire FAI (Fournisseur Accès Internet), mais il est possible de trouver plein d’hébergeur
gratuit online. Je ne suis po là pour donner des ftp, mais expliquer comment s'en servir
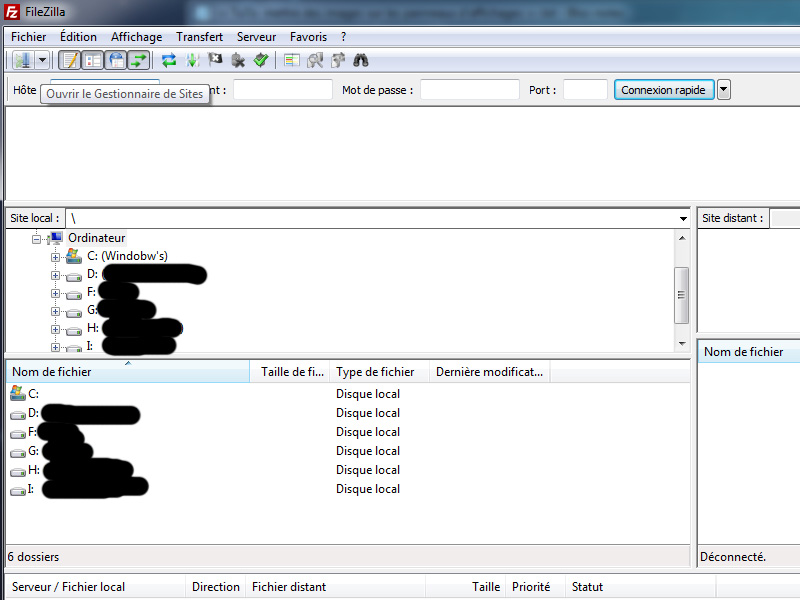
J'utilise FileZilla, je vous montre comment le configurer.
Les paramètres de tous FTP qui se respectent, Login / Pass / IP. Je vais bien évidement po vous donner les miens, donc pour l'exemple nous allons dire :
Login_1 // Pass_1 // 192.168.0.0
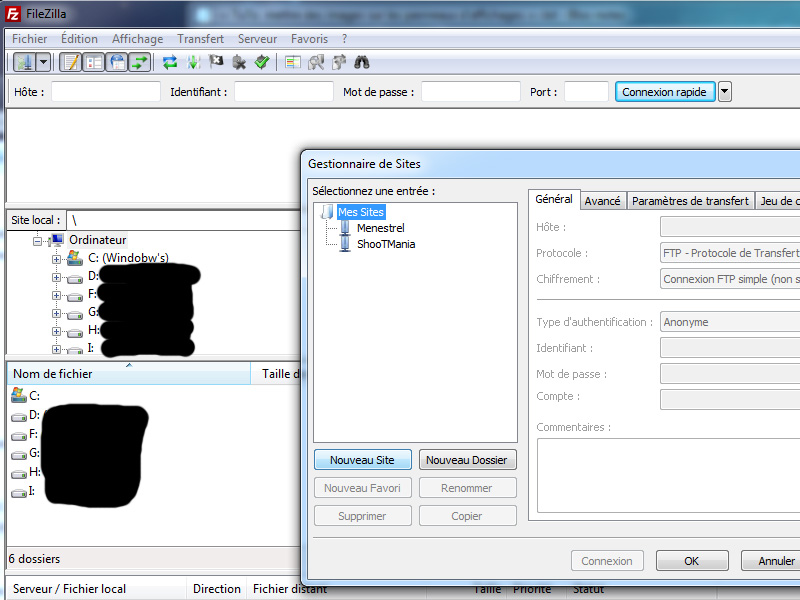
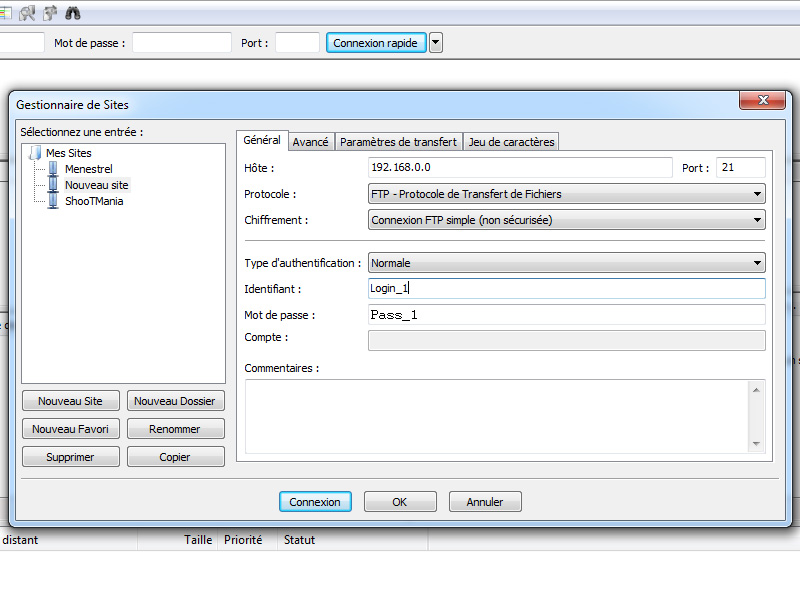
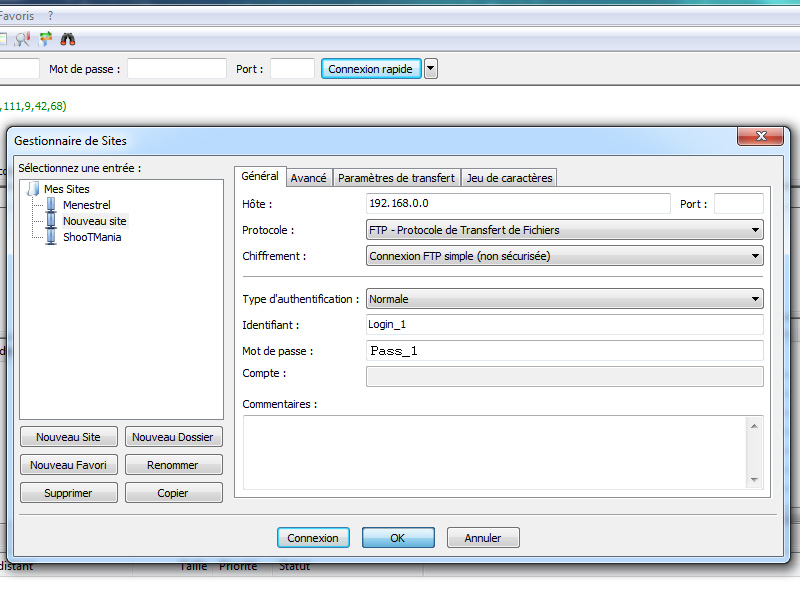
ouvrir FileZilla, allez sur ouvrir le Gestionnaire de Sites


allez sur Nouveau Site puis rentrez vos login / pass / ip / port 21

Cliquez sur OK

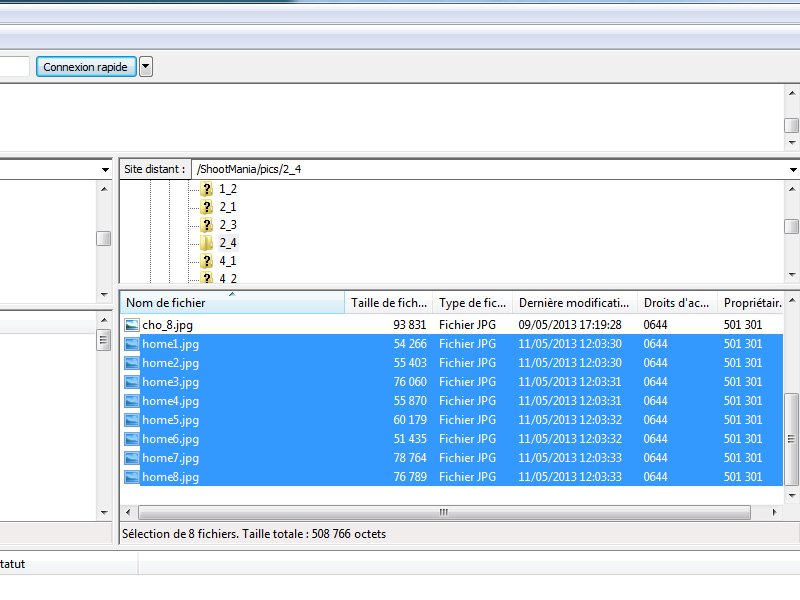
pour ma part, j'ai rangé ça dans "http://MON IP/MON LOGIN /ShootMania/pics/2_4/home1.jpg"

Si je n'ai po été clair pour configurer votre FTP cliquez IcI
Maintenant que les images sont sur votre FTP, passons à la finition !
3°/ ShootMania
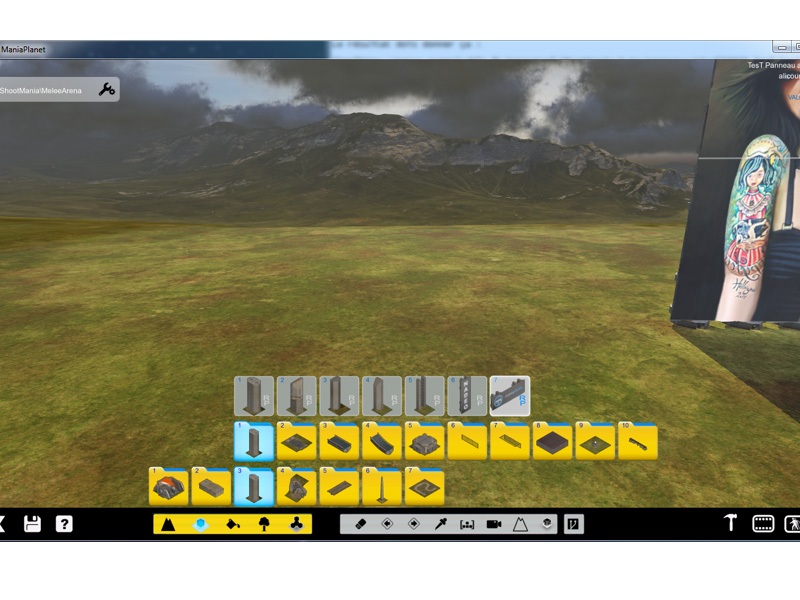
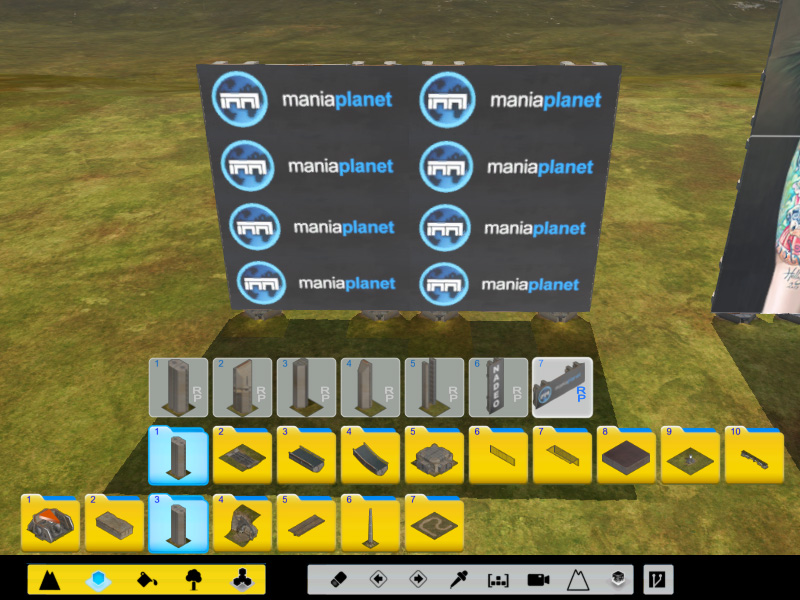
Allons dans ShootMania, éditeur de map & ouvrons nous 8 panneaux


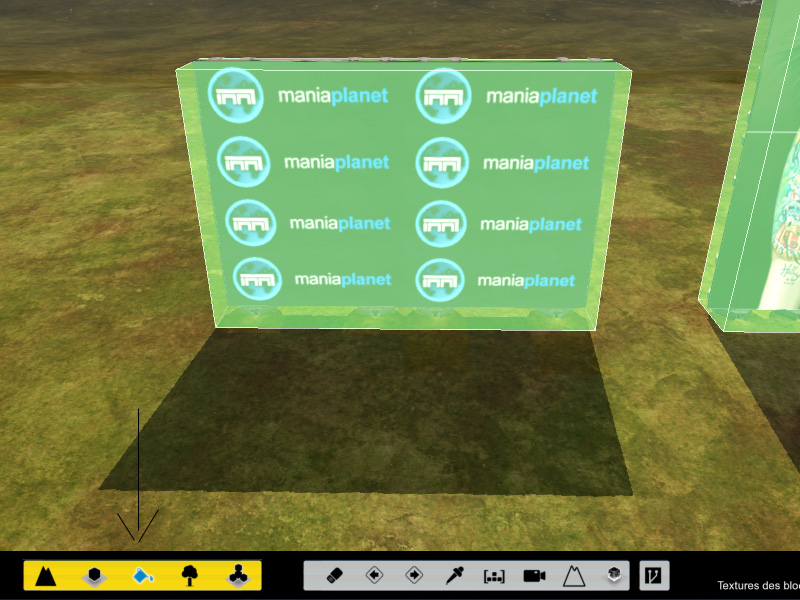
Suivez la flèche, texture de block F3

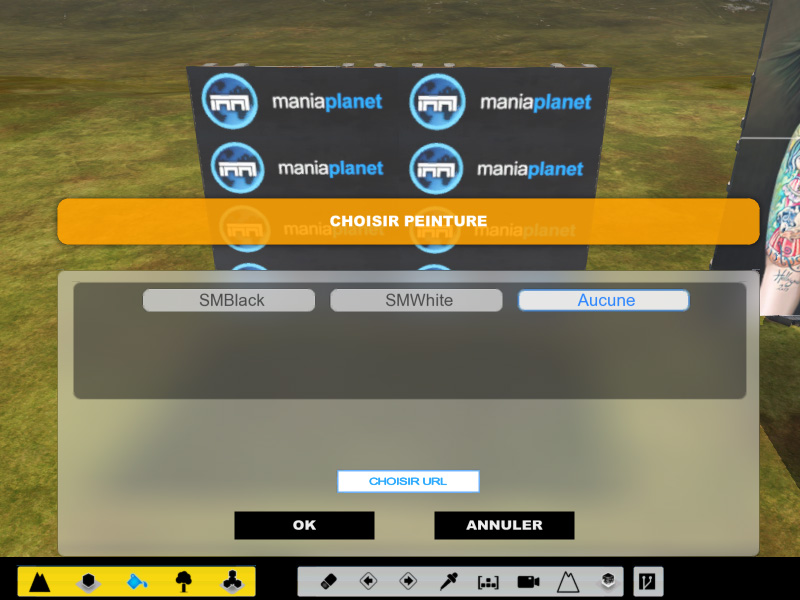
Cliquez sur choisir.

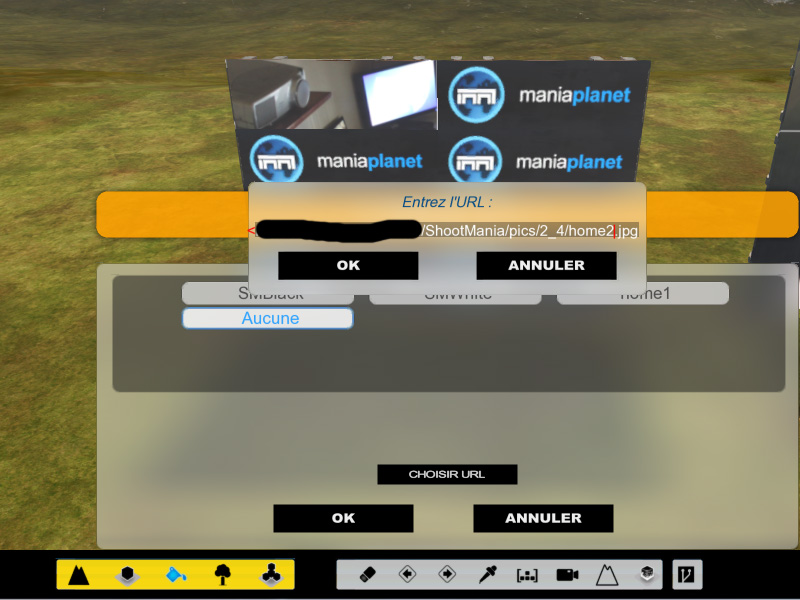
Mettez y votre adresse (là où est votre image home1.jpg pour moi)
Cliquez Ok, recliquez Ok. Ca peux mettre plus ou moins de temps selon le poids de votre image... Plz Wait, Now Loading !!!
TaDammmmm !!!

& vous continuez pour les autres images...
Etc...

Jusqu’à ce que les 8 panneaux soient plein

Félicitation, nous avons réussi.
Je pense qu'avec ce tuto vous êtes maintenant capable de faire tout ce que vous voulez... Je vais probablement expliquer les panneaux verticaux, mais plus tard.
J’espère avoir aidé des gens, voir même qu'une personne, ça serait déjà bien.
J’espère aussi avoir procuré un peu de plaisir, perso j'me suis bien amusé à le faire.
& n'oubliez jamais, c'est pas parce que la majorité à tort qu'elle a raison !
/Enjoy